Kruimelpad op je website: wat is het en waarom gebruiken we het?
Knibbel, knabbel, knuisje. Wie knabbelt er aan mijn huisje? De naam kruimelpad is natuurlijk een verwijzing naar het beroemde sprookje Hans en Grietje. Hans liet een spoor achter van broodkruimels om zo de weg naar huis terug te vinden. Hetzelfde principe geldt voor het kruimelpad (breadcrumbs in het Engels) op een website. Maar dan zonder brood natuurlijk.
Hoe ziet zo’n kruimelpad er uit?
Pagina’s op een website zijn doorgaans hiërarchisch ingedeeld. Denk aan de mappenstructuur op je computer: een map, met daarin weer een map, en weer een map of bestand. Zo heeft een website een homepage, met daarachter een blog, verdeeld over categorieën, en tot slot een artikel.
Het kruimelpad zou dan zijn: Home / Blog / Categorie / Titel van het artikel
Een kruimelpad plaats je in de regel bovenaan de website; net boven of net onder de titel. Bij langere pagina’s adviseren we ook onderaan de pagina een kruimelpad te tonen (zoals onderaan dit artikel).
Wanneer gebruik je een kruimelpad (en wanneer niet)?
Gebruik kruimelpaden voor grotere websites met een hiërarchische pagina-indeling. Het beste voorbeeld is een webshop, met veel producten verdeeld over meerdere categorieën en subcategorieën. Maar iedere website met een hiërarchie van tenminste 3 lagen verdient een kruimelpad.
Wanneer je website een platte hiërarchie heeft, dus maar 1 laag, dan kun je kruimels beter laten. Er is dan geen toegevoegde waarde meer, en neemt het alleen maar ruimte in beslag. We willen je bezoekers natuurlijk niet onnodig laten scrollen.
Functies van een kruimelpad
Kruimelpaden hebben meerdere functies, zowel voor de gebruikers als voor zoekmachines.
Waar ben ik?
De belangrijkste functie van een kruimelpad is om de bezoeker een idee te geven waar hij zich bevindt op de website. In het geval dat de bezoeker via de homepage is binnengekomen, geeft het een weergave van het pad dat hij heeft bewandeld. Maar het kan ook zijn dat iemand direct op de pagina terecht is gekomen. Dan is het prettig om te weten waar in de website hij zich bevindt.
Kruimels als navigatie
De individuele kruimels zijn klikbaar, wat betekent dat je er mee kunt navigeren naar de bovenliggende pagina. Dat is handig om je weg terug te vinden als je niet meer weet waar je vandaan komt.
Kruimelpad voor Google
Ook Google profiteert van kruimelpaden. Het geeft Google namelijk een beter idee van de indeling van je website. Daarbij kun je verschillende webpagina’s over eenzelfde onderwerp clusteren, waardoor Google je content een hogere waardering geeft.
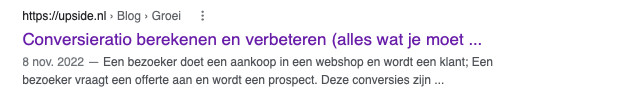
En, Google geeft het kruimelpad ook weer in de zoekresultaten:

Verlagen van de bounce
Een bounce is simpel gezegd een bezoeker die na het bezoeken van de eerste webpagina de website verlaat. Een afketsing dus. De bounce rate is een indicator in Google Analytics die aangeeft hoeveel procent van de bezoekers ‘bounced’. Een hoge bounce rate kan duiden op een slechte ervaring op de website. Daar houdt Google niet zo van. Wanneer een webpagina doodloopt – er zijn geen links naar vervolgpagina’s – dan moedig je jouw bezoekers aan de website te verlaten. Bounce! Hoe we dat voorkomen? Met een kruimelpad natuurlijk :-).
Hoe voeg je een kruimelpad toe aan je website?
Er zijn verschillende manieren om een kruimelpad toe te voegen aan je website. Omdat wij ons beperken tot maatwerk WordPress websites, leg ik je onze methode uit.
Breadcrumbs toevoegen in WordPress
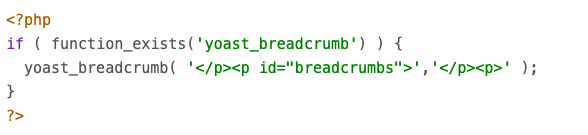
Waarschijnlijk gebruik je net als de meeste WordPress gebruikers de Yoast SEO plugin voor je SEO. Yoast verzorgd de functionaliteiten van het kruimelpad voor je. Het enige dat nog moet gebeuren is dat er een stukje php-code wordt toegevoegd op de plek in de pagina-template waar je kruimelpad getoond moet worden:

Breadcrumbs handmatig toevoegen
Mocht je handmatig een kruimelpad voor je website willen aanmaken, dan heb je een developer nodig. Het belangrijkste is dat er rekening wordt gehouden met de structured data, zodat zoekmachines begrijpen hoe de breadcrumbs gelezen moeten worden. Ik verwijs je graag naar dit artikel over structured data bij breadcrumbs van Google.
Wij zijn Upside

Ontmoet onze Nerds with Benefits
Maak je geen zorgen, bij Upside ben je in goed gezelschap. Wij zijn een vrije-uitloop, ambachtelijk, dierproefvrij team.

Met ons strakke proces heb jij straks gegarandeerd een upside
Duidelijke afspraken, korte lijnen en een samenwerking waarin jouw input centraal staat.
